Thiết kế lớp logic (Logical Layered Design)
Bất kể loại ứng dụng bạn đang thiết kế đều có giao diện người dùng hoặc ứng dụng dịch vụ cũng cần hiển thị giao diện (không nên nhầm lẫn với lớp dịch vụ của ứng dụng), bạn có thể phân tách thiết kế thành các nhóm hợp lý của các thành phần phần mềm. Các nhóm logic này được gọi là các lớp (Layer). Các lớp giúp phân biệt giữa các loại tác vụ khác nhau được thực hiện bởi các thành phần, giúp dễ dàng hơn trong việc tạo một thiết kế hỗ trợ khả năng tái sử dụng của các thành phần. Mỗi lớp logic chứa một số kiểu thành phần rời rạc được nhóm lại thành các lớp con, với mỗi lớp con thực hiện một kiểu nhiệm vụ cụ thể.
Bằng cách xác định các loại thành phần chung tồn tại trong hầu hết các giải pháp, bạn có thể tạo một bản đồ có ý nghĩa về ứng dụng hoặc dịch vụ, sau đó sử dụng bản đồ này làm một bản thiết kế của bạn. Việc chia ứng dụng thành các lớp riêng biệt có vai trò và chức năng riêng biệt giúp bạn tối đa hóa khả năng bảo trì của mã, tối ưu hóa cách ứng dụng hoạt động khi được triển khai theo các cách khác nhau và cung cấp phân định rõ ràng giữa các vị trí nơi phải đưa ra các quyết định về công nghệ hoặc thiết kế nhất định.
Lớp trình bày, lớp nghiệp vụ và lớp dữ liệu
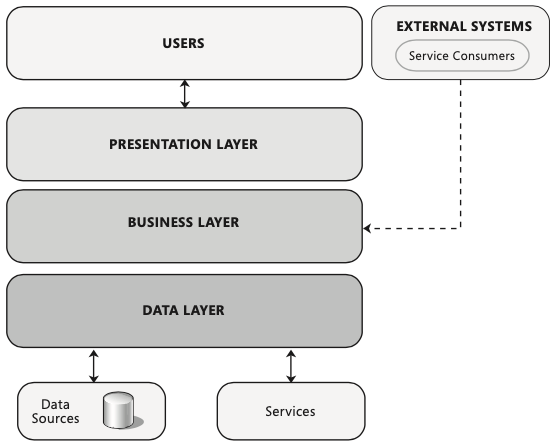
Ở cấp độ cao nhất và trừu tượng nhất, xem kiến trúc logic của bất kỳ hệ thống nào có thể được coi là một tập hợp các thành phần hợp tác được nhóm thành các lớp (layer). Hình dưới cho thấy ví dụ đơn giản ở mức cao của các lớp (layer) này và mối quan hệ của chúng với người dùng, các ứng dụng khác gọi các dịch vụ được triển khai trong lớp nghiệp vụ của ứng dụng, các nguồn dữ liệu như cơ sở dữ liệu quan hệ hoặc dịch vụ Web cung cấp quyền truy cập vào dữ liệu và bên ngoài hoặc các dịch vụ từ xa được ứng dụng sử dụng.

Các lớp (layer) này có thể nằm trên cùng một tầng vật lý hoặc có thể nằm trên các tầng riêng biệt. Nếu chúng nằm trên các tầng riêng biệt hoặc được ngăn cách bởi các ranh giới vật lý, thiết kế của bạn phải đáp ứng điều này.
Như trong hình trên, một ứng dụng có thể bao gồm một số lớp cơ bản. Thiết kế ba lớp (3 layer) phổ biến trong hình trên bao gồm các lớp (layer) sau:
- Lớp trình bày (Presentation Layer). Lớp (layer) này chứa chức năng hướng người dùng chịu trách nhiệm quản lý tương tác của người dùng với hệ thống và thường bao gồm các cấu phần cung cấp một cầu nối chung vào logic nghiệp vụ cốt lõi được gói gọn trong lớp nghiệp vụ.
- Lớp nghiệp vụ (Business Layer). Lớp (layer) này thực hiện chức năng cốt lõi của hệ thống và đóng gói logic nghiệp vụ có liên quan. Nó thường bao gồm các thành phần, một số có thể làm lộ giao diện dịch vụ mà những người gọi khác có thể sử dụng.
- Lớp dữ liệu (Data Layer). Lớp (layer) này cung cấp quyền truy cập vào dữ liệu được lưu trữ trong ranh giới của hệ thống và dữ liệu được hiển thị bởi các hệ thống được nối mạng khác; có lẽ được truy cập thông qua các dịch vụ. Lớp dữ liệu hiển thị các giao diện chung mà các thành phần trong lớp nghiệp vụ có thể sử dụng.
Dịch vụ và Lớp (Services and Layers)
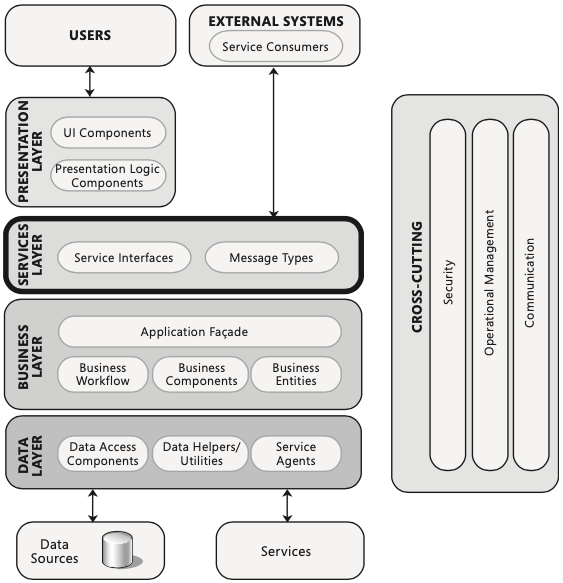
Từ góc độ cấp cao, một giải pháp dựa trên dịch vụ có thể được xem như là sự kết hợp của nhiều dịch vụ, mỗi dịch vụ giao tiếp với nhau bằng cách chuyển các thông điệp. Về mặt khái niệm, các dịch vụ có thể được coi là thành phần của giải pháp tổng thể. Tuy nhiên, về bên trong, mỗi dịch vụ được tạo thành từ các thành phần phần mềm, giống như bất kỳ ứng dụng nào khác và các thành phần này có thể được nhóm lại một cách hợp lý thành các lớp trình bày, nghiệp vụ và dữ liệu. Các ứng dụng khác có thể sử dụng các dịch vụ mà không cần biết cách thực hiện chúng. Các nguyên tắc thiết kế phân lớp được thảo luận trong phần trước áp dụng tương tự cho các giải pháp dựa trên dịch vụ.

Trong trường hợp này, người dùng có thể truy cập ứng dụng thông qua lớp trình bày, lớp này giao tiếp trực tiếp với các thành phần trong lớp nghiệp vụ; hoặc thông qua ứng dụng bên ngoài trong lớp nghiệp vụ nếu các phương thức giao tiếp yêu cầu cấu thành chức năng. Trong khi đó, các máy khách bên ngoài và các hệ thống khác có thể truy cập ứng dụng và sử dụng chức năng của nó bằng cách giao tiếp với lớp nghiệp vụ thông qua các giao diện dịch vụ. Điều này cho phép ứng dụng hỗ trợ tốt hơn nhiều loại máy khách, đồng thời thúc đẩy việc tái sử dụng và thành phần chức năng cấp cao hơn trên các ứng dụng.
Trong một số trường hợp, lớp trình bày có thể giao tiếp với lớp nghiệp vụ thông qua lớp dịch vụ. Tuy nhiên, đây không phải là một yêu cầu tuyệt đối. Nếu triển khai vật lý của ứng dụng định vị lớp trình bày và lớp nghiệp vụ trên cùng một cấp, chúng có thể giao tiếp trực tiếp.
Các bước thiết kế cho một cấu trúc phân lớp (Layered Structure)
Khi bắt đầu thiết kế một ứng dụng, nhiệm vụ đầu tiên của bạn là tập trung vào mức trừu tượng cao nhất và bắt đầu bằng cách nhóm chức năng thành các lớp. Tiếp theo, bạn phải xác định giao diện công khai cho mỗi lớp (layer), điều này phụ thuộc vào loại ứng dụng bạn đang thiết kế. Khi bạn đã xác định các lớp (layer) và giao diện, bạn phải xác định cách ứng dụng sẽ được triển khai. Cuối cùng, bạn chọn các giao thức giao tiếp để sử dụng cho sự tương tác giữa các lớp và các tầng của ứng dụng. Mặc dù cấu trúc và giao diện của bạn có thể phát triển theo thời gian, đặc biệt nếu bạn sử dụng chương trình phát triển nhanh, các bước này sẽ đảm bảo rằng bạn cân nhắc các khía cạnh quan trọng khi bắt đầu quy trình. Một loạt các bước thiết kế điển hình như sau:
- Bước 1 - Chọn chiến lược phân lớp của bạn
- Bước 2 - Xác định các lớp bạn yêu cầu
- Bước 3 - Quyết định cách phân phối các lớp và thành phần
- Bước 4 - Xác định xem bạn có cần thu gọn lớp không
- Bước 5 - Xác định quy tắc tương tác giữa các lớp
- Bước 6 - Xác định mối quan tâm cắt ngang
- Bước 7 - Xác định giao diện giữa các lớp
- Bước 8 - Chọn chiến lược triển khai của bạn
- Bước 9 - Chọn giao thức truyền thông